こんにちは、まもーです🐬
今回も、webアプリもどき作成の続きです。前回は↓

Reactでアプリを作成するにあたって、
create-react-appというコマンドを利用することで簡単に雛形を作ることができるようですので、もう少し環境設定をしていきます。
利用するにあたってNode.jsという超有名なJavaScriptランタイムのnpxコマンドを実行するので、Node.jsをまずインストールする必要があります。さらにNode.js自体のバージョンを管理できたほうがのちのち良さそうなので、Node.jsのバージョン管理ツールから導入することにしました。
Node.jsのバージョン管理ツールの候補としては
nvmやfnmやvoltaなど複数あり迷いどころですが、今回は比較的新しそうなvoltaを使ってみようと思います。スタートガイドは↓
https://docs.volta.sh/guide/getting-started
ダウンロードは↓からできます。
https://github.com/volta-cli/volta/releases/v2.0.1
私はWindows環境なのでvolta-2.0.1-windows-x86_64.msiをダウンロードしてインストールしました。インストーラーをダブルクリックするだけです。
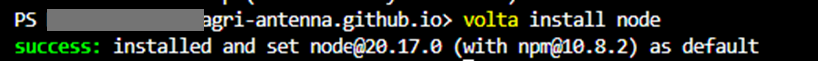
その後、VSCodeのTerminalウィンドウで
volta install nodeを実行すると、最新版(LTS)のNode.jsをインストールできます。

本当にこれだけでおわり、です。開発環境を整えるのが簡単過ぎて驚きます😄
Node.jsがインストールできたので
予定通りcreate-react-appというコマンドを利用します。
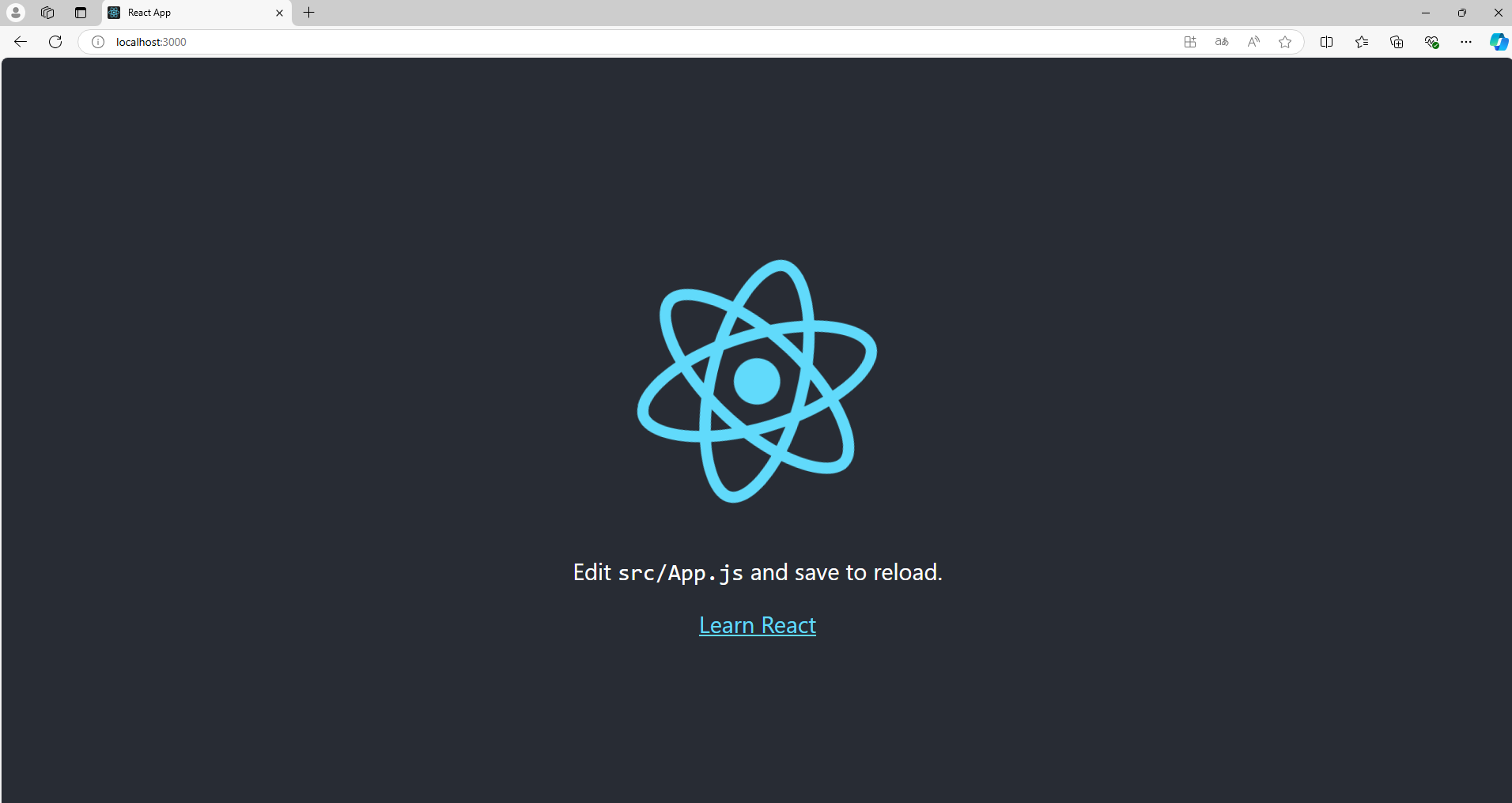
VSCodeのTerminalでnpx create-react-app <アプリ名>を実行してReactのひな型を作成し、cd <アプリ名>で雛形が作成されたフォルダに移動します。
その後npm startを実行して正座でしばらく待っていると、ローカルでサーバが起動して、Reactアプリが動くことが確認できました。

やったー
次はGitHub Pagesへの反映を
目指します。gh-pagesというライブラリを利用することで、Github Pageへのデプロイの手順を自動化することができるそうですので、早速利用しましょう。
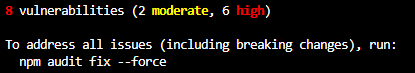
まずnpm install –save gh-pagesコマンドでgh-pagesをインストールします。
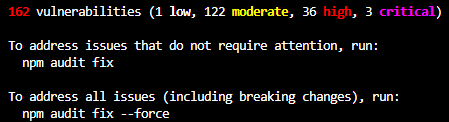
するとなにやら危険っぽい文字色で、8つの脆弱性があるといわれました。

対処法としてnpm audit fix –forceコマンドが提示されたので従います。
すると、10分ほどでしょうか、すごい時間かかったあげく・・・

脆弱性が154個、増えました。
は?
対処方法に再度npm audit fix –forceが提示されているので再度実行すると、元の8つの状態に戻ったので🤣もうこのままいってしまおうと思います🤣w
余談ですがこういったパッケージの脆弱性対応は、実業務だとものすごく大変です😰
例えばパッケージのバージョンアップのみで脆弱性が改善されることが分かっていても、アップデート起因でそもそもアプリが起動しなくなったり、特定の動作だけがエラーになったりする可能性があります。そのため、影響範囲の見極めやテストをどこまでやるかが問題になります。脆弱性が見つかったタイミングがリリース直前だった場合、それまでたくさんのテストを実施して通してきておりますので、そのテストをすべてやり直すのは現実的ではないです。。しかし全く動作確認をせずにリリースするという無責任なこともできませんので、非常に頭を悩ませます。
バージョンアップで直らない場合も当然大変で、対応方法の調査と、その影響範囲の調査や対応結果のテストが必要になります。
いずれにせよテスト工数が問題になってきますので、CI/CDの重要さがわかります。テストを自動化していれば寝ている間にテストできますから😎
一方、脆弱性がクリティカルでない場合は、対応しないという選択肢もあります。対応しない場合も、関係者にそれ相応の説明が求められます。。
「本当に大丈夫なのか?」という質問への回答は、悪魔の証明に近いこともしばしばあります。。非常に気分が鬱々としてきました😱笑
気を取り直して・・gh-pagesがインストールできましたので
プロジェクトの設定にgh-pagesを組み込みます。
組み込むためにはpackage.jsonを編集します。設定は下記の記事を参考にさせていただきました。大変わかりやすく感謝です。

上記に従い、package.jsonのhomepage項目にagri-antenna.github.io、scripts項目にpredeployとdeployを追加しました。具体的な内容は上記をご確認いただけたら幸いです。
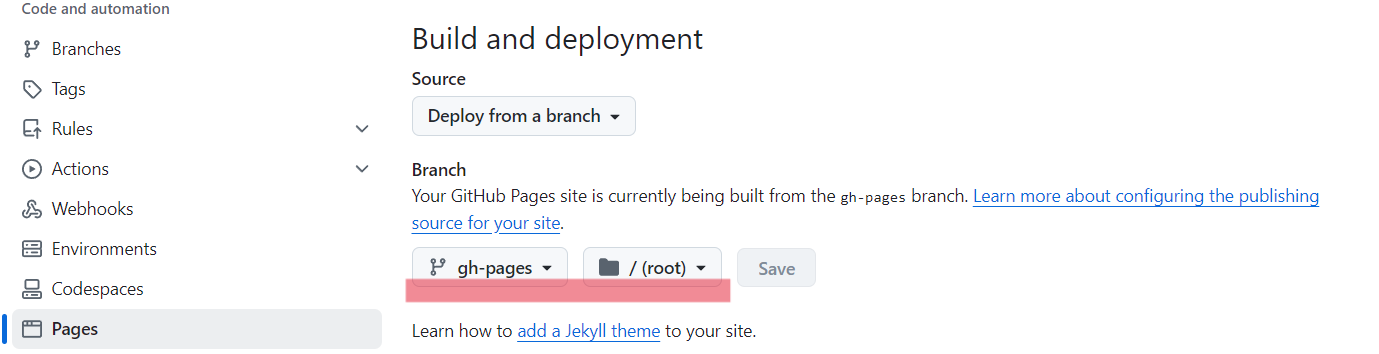
設定が完了しましたので、npm run deployを実行します。するとビルド結果がgh-pagesブランチにコミットされますので、GitHub Pagesの設定で、gh-pagesブランチをデプロイするように変更します。

すると無事、、

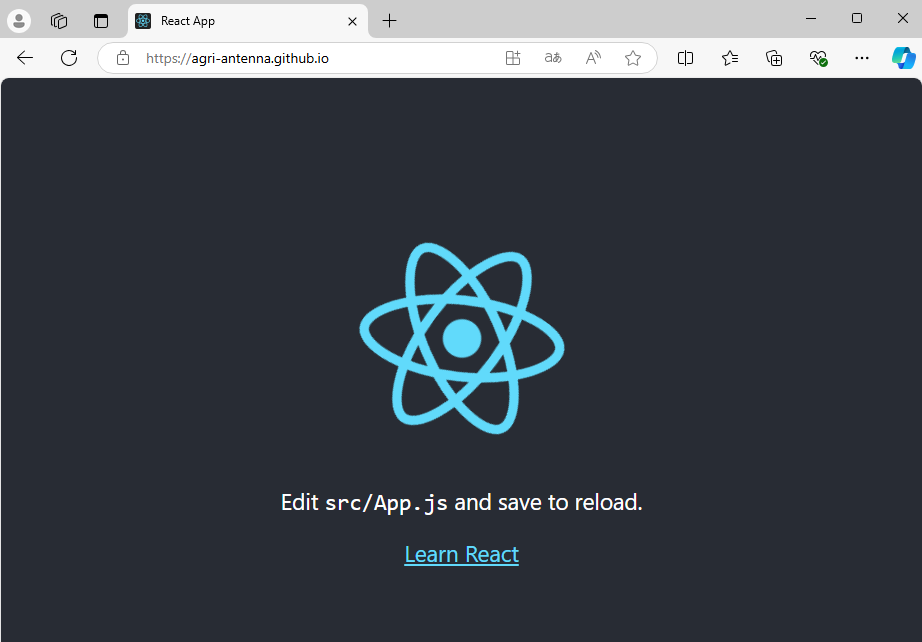
ローカル開発画面で表示されてた内容がGitHub Pagesに表示されました!🎉
これで、ローカルで開発→コミット→GitHub Pagesへのデプロイの一連の流れができるようになったので、Webアプリ開発に集中できる状態になりました。
デプロイはWebアプリ開発後に実施してもよいのですが、後でうまくいかなかった場合に、デプロイ対象の規模が大きさにより解決が複雑になるので、こういった一連の流れは一番最初に通しておくことをオススメします💪
一旦区切りがよいので、今回の投稿はここまでにしますー。
ありがとうございました!🐬










コメント
コメント一覧 (1件)
[…] 関連記事 個人でWebアプリもどきを作成して公開したい話 part3 -デプロイ疎通編- […]