こんにちはー、まもーです🐬
今回は前回の続きで、Webアプリの作成について書き進めたいと思います。前回は↓!

今回は環境設定編となりそうですーーではスタート!まずは前回の続きから・・
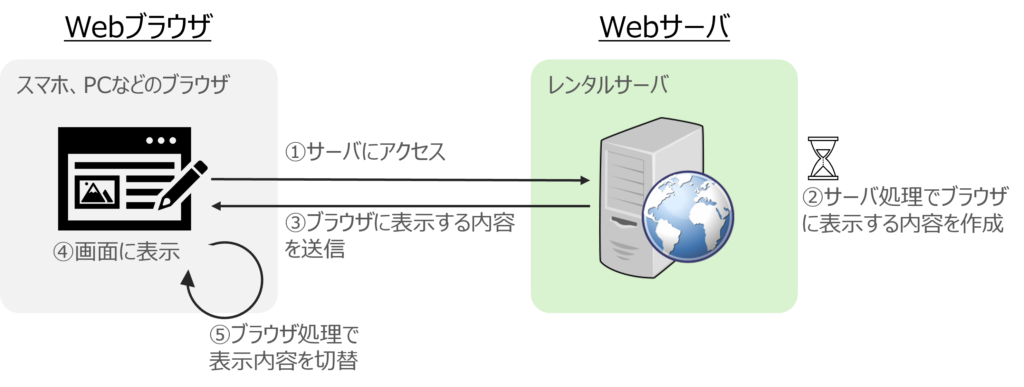
クライアント側のみで動作するWebアプリ
がどんなものか、自分の頭のイメージを画像にしてみました↓

通常のWebアプリであれば、②のサーバ側の処理をして、その結果をもとに③④の画面を表示します。
②の身近な例としては、「会員サイトへのログイン」が分かりやすいかと思います。ユーザがログイン画面で入力したユーザIDとパスワードをもとに、サーバ側で保存されているログイン情報と照合して、正しい場合はログイン後の画面を、誤っている場合はログイン失敗画面をサーバ処理で作成する。そのような処理がサーバ側で実施されることで、ブラウザにログイン後の画面が表示されます。
この②の処理量が多いほどレンタルサーバー費用が高くなりますので、まずは②がないWebアプリを作成することを目指します😶🌫️
ちなみに⑤の簡単な例としては、ボタンを押下してアラートポップアップがでるだけみたいな、サーバ側へのアクセスの伴わないものとなります。
調べたところ②が(ほぼ)ないWebアプリもどきを簡単に実現できそうなのが、「GitHub Pages」でした。
また少し話がそれますが、GitHubにはGitHub Copilotという、AIを利用してプログラミングができる機能があります。
実はお恥ずかしながらGitHub Copilotをまだ利用したことがなく、キャッチアップをしながら効率よくWebアプリ作成をしてみたいと考えていることもあって、GitHub Pagesを選びました✨
別のAIのChatGPTでは、日本語でやりたいことを伝えるだけでエクセルマクロが簡単に作成可能な時代ですので、GitHub CopilotのAIサポートにはかなり期待しております😍
と、いうことで早速GitHub Pagesに
登録して、まずは環境を整えます💪GitHub Pagesのドキュメントは以下にありました。
https://docs.github.com/ja/pages
そこには、
GitHub のリポジトリから直接 Web サイトを作成する方法について説明します。
とあるので、まずはGitHubに登録するところからですねー。私はすでに登録済みだったため、とりあえずログイン。
※余談ですが、GitHubのドキュメントには日本語があるものの、本体は基本的に全ページ英語ですので、強制的に英語の勉強になって良いです🤣
その後、GitHub Pagesのドキュメントに記載されたクイックスタートの内容を順番に実施すると、下記のように簡単にWebサイトができました。どうやらリポジトリ作成時に作成される、README.mdの内容が表示されているようです。
https://agri-antenna.github.io
さらにクイックスタート以降のドキュメントを読み進めると、
- Jekyllという静的サイトジェネレーターを利用したサイト構築のやり方
- カスタムドメインの使用方法(URLの「agri-antenna.github.io」部分の変え方)
が記載されていましたが、今回は興味がないのでスキップしました。
次にリポジトリを自分のパソコン上で編集するために
gitをクローンします。実は私古い人なので(?)gitはコマンドでしか利用したことがないのです。
そのため本職の業務においてもコマンドで操作をしていますが、、
私、gitはコマンドでしか使わないんだよね~



そうなんですか、私ツールでしか使えなくて、すごいですね!



(コマンドイキリうざ、、じじい)
みたいに思われていないかが怖くて、そろそろGUIデビューをしたいと考えていました。
良い機会なので、まずはVisual Studio Codeのインストール&gitの操作をやってみようと思います。
VSCodeはマイクロソフトストアから
ごくごく普通ーにインストール。gitはすでにインストール済みでした。
VSCodeのCtrl+Shift+Pで表示される検索ウィンドウに、git cloneと入力するとGit:Cloneをクリックしてgit cloneができましたし、terminalと入れればView:Toggle Terminalからターミナルが開けてコマンド実行できそうでした。感覚的で便利な印象。
次はVSCodeからGitHubに
接続します。まずはGitHubにsshのkeyを登録することでsshによる接続が可能となるそうですので、下記に従って実施。
https://docs.github.com/ja/authentication/connecting-to-github-with-ssh/about-ssh
上記の内容の通りなので実施内容は割愛します🙄
「SSH 接続をテストする」のセクションまで実施して、下記のようなメッセージが出たので正しく設定が完了していることを確認。
You’ve successfully authenticated, but GitHub does not provide shell access.
その後VSCodeで編集して、
Source Controlタブからステージング&コミットを実施したところ、gitの設定をしろとエラーメッセージが出たので、VSCodeのTerminalウィンドウで下記コマンドでユーザネームとメールアドレスを設定。
git config --global user.name 'ユーザネーム'
git config --global user.email 'メールアドレス'その後Syncまで実施ボタンを押すと下記の通り、無事GitHub側にコミットされていることを確認できました。
なお、、Syncを押したときに、ブラウザが開いてGitHubへのログイン画面に飛び、そこからもログインしました。SSHの設定はもしや不要だったのかな?🙄
とりあえずこれでPCでソースコードを編集できる環境ができましたので、ようやくWebアプリ開発に進めます。
今回はReactというJavaScriptライブラリを利用してWebアプリもどきの開発をやってみたいと思います。
一旦区切りがよいので、本日の投稿はここまでにしますー。(次の投稿はコメントに記載しました!)
ありがとうございました!🐬










コメント
コメント一覧 (1件)
[…] 関連記事 個人でWebアプリを作成して公開したい話 part2 […]