こんばんは、まもーです🐬
前回に引き続き、webアプリもどき作成です。前回は↓

今回はフラッシュ暗算のWebアプリを作ろうと思います。
フラッシュ暗算は暗算力を鍛えるゲームで、画面に連続で表示された数字を順番に暗算で計算して遊びます。ソロバンを習っていた方なら馴染があるのではないでしょうか😊
実は私にとってフラッシュ暗算は特別なアプリだったりします。といいますのも、私が中学生でプログラミングに目覚めたときに、人生で初めて本格的に開発したのがフラッシュ暗算アプリだったからです。
当時はWindowsXPの時代で、ネットはISDN、情報源は2chや個人の掲示板がメイン、ド田舎在住で周りの人もプログラム全く詳しくない、みたいな状況の中、
EXEファイルのアプリを作って公開してぇ・・・
と当時のまもー🐬は思ったわけです。で、調べるとどうもVisual Studioという有償のソフトが必要ぽくて、中学生なのでお金はない、でもなんとかして作りたい。
そんな中で発見したのが、Delphi4という開発環境とObject Pascalというプログラミング言語でした。GUIでボタンやラベルといったオブジェクトを配置して、配置したオブジェクトに用意されているイベントにメソッドを実装するような感じだったと思います。
当時は今みたいにドキュメントも整理されていないですし、あっても中学生の私には能力的に読むことができない、そんな中どうやったのか、毎日朝5時まで夜ふかしして1ヶ月以上かけて完成させました。最後EXEのアイコンもかっこよくしたくて、ドット絵をポチポチ描いたのも懐かし~。
・・・同世代の一部の方に懐かしんでもらえたらと思って少し詳しく書きましたが、多分レアですよね😅同じような経験された方ご連絡ください♪
ということでアプリ開発の話に戻りますと、
次に作るのは大きく2つになります。
- 画面のデザイン
- アプリとしての動作
React自体がWebページのデザインのためのライブラリではなく、内部ロジックに強いようですので、②を優先して作ることにしました。
画面上の見た目(View)と内部で保持しているデータ(Modelでいいのかな?)を効率的に処理してくれるようです。
画面上で操作をしたら内部のデータを更新する、逆に何らかの内部処理で内部のデータが更新されたら画面に表示する、といった画面⇔内部データの双方向での反映処理を一から書くのは実は超大変です。そのため、素晴らしい仕組みだな―と思います。
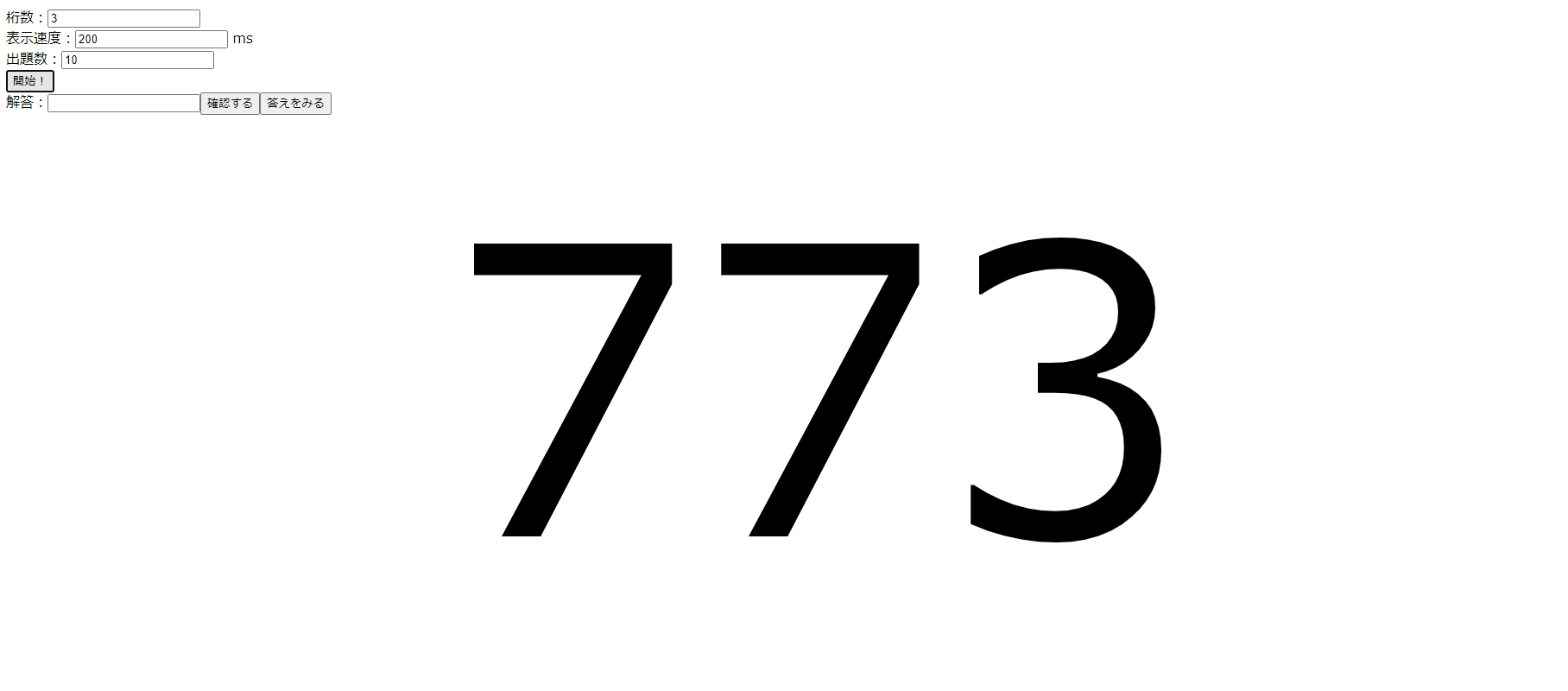
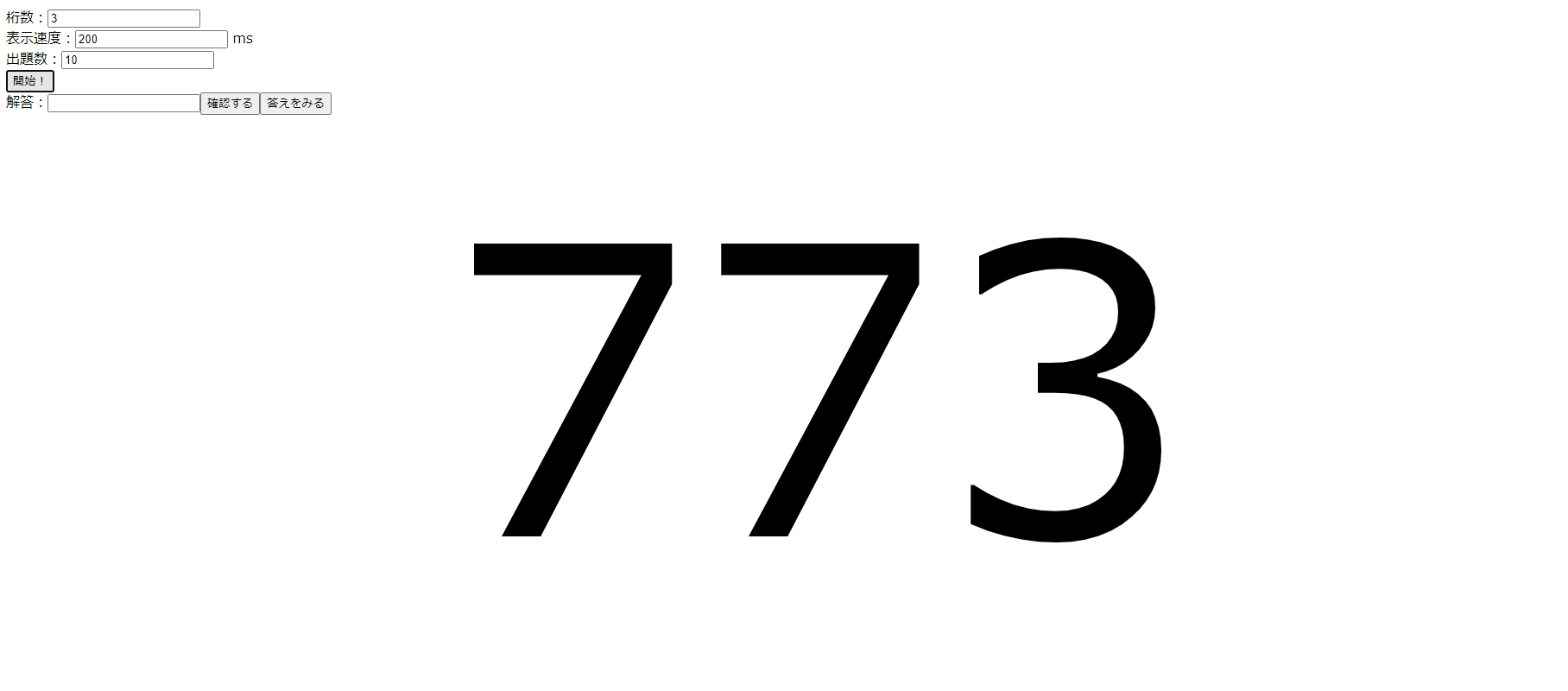
まずは見た目を無視した仮開発アプリがこちら。
作成したソースコードのご説明を・・とも考えたのですが、細かすぎて興味持っていただけなさそうなので、今どんな状況かを書こうと思います。
ということで作成した画面を貼り付けます!笑


なんと原始的な見た目でしょうか。。
中学生のころ作ったアプリのほうがカッコよかった🙄
使い方は↓
- 桁数と表示速度と出題数を入力して、「開始!」をクリックする
- 上記画像の「773」と記載されている部分に数字がパッパと表示されるので、プレイヤーは暗算で足し続ける
- 解答:の横のテキストボックスに計算結果を入力する
- 「確認する」ボタンを押して答え合わせをする
- 分からなくて答えが知りたい場合は、「答えを見る」ボタンを押す
といった感じです!もし興味ある方は下記に公開しているので触ってみてもらえると・・😄
https://agri-antenna.github.io
ちなみにテストをほぼやっていなくて、入力バリデーションも実装していないので、例えば桁に0とかブランクとかの意地悪な値を入れると即動かなくなると思います🙄
あと今後も徐々に上記URLに更新版を上げていきますので、私がサボってなければ、機能や見た目が改善されていくと思います!
これまでのアプリ開発にあたってChatGPTを利用してみたのですが、
本当にすごくてびっくりします😯どうすごかったかをスクショで書きますね!
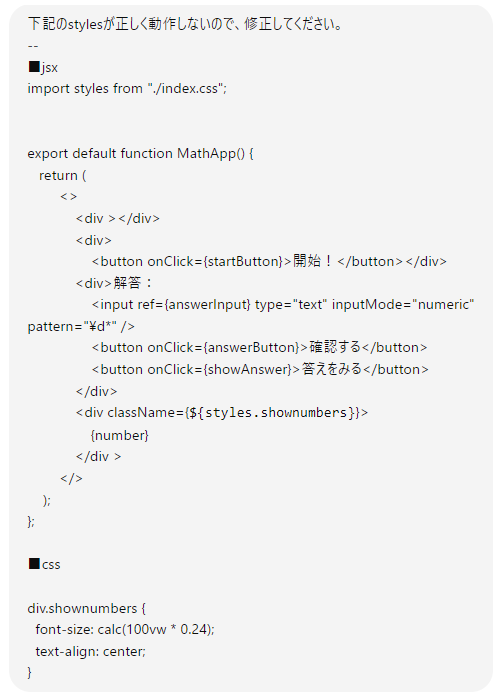
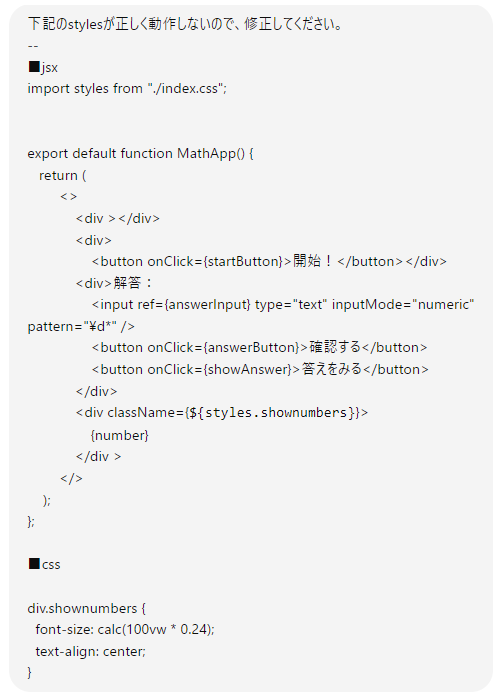
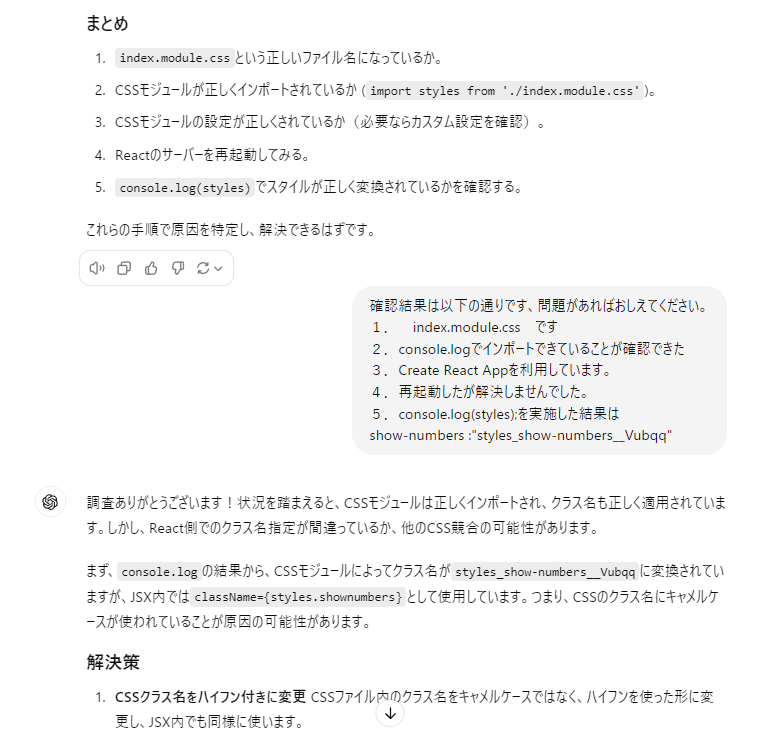
まず、プログラムが思い通りの動作をしなくて、すごく適当に↓のような質問をしました。


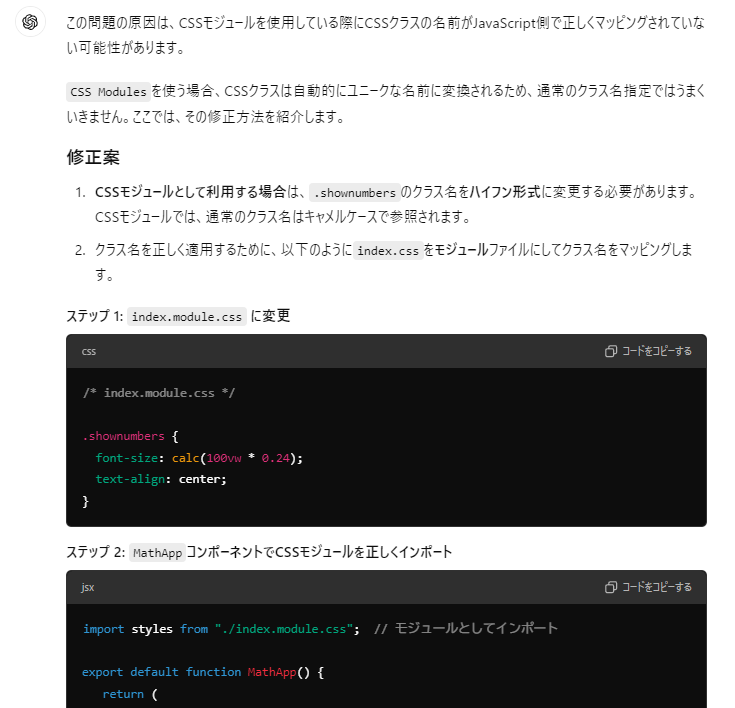
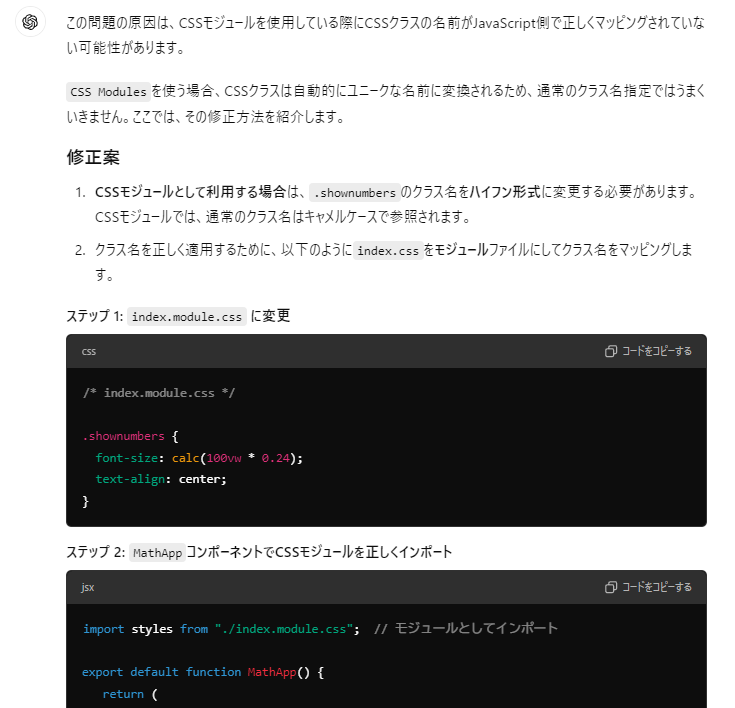
するとこんな適当な質問にも関わらず、すごく丁寧に回答してくれます。


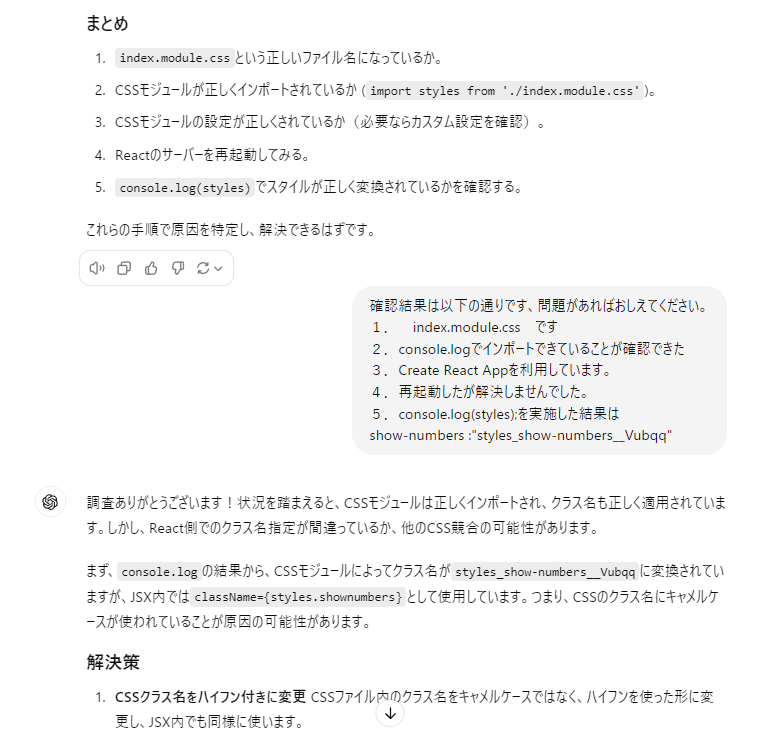
しかも、回答結果がうまくいかなかったときに、再度状況を伝えることで、追加のアドバイスが貰える↓


ほんとに、ずーっと、
助けてなり。全然うまくいかないなりぃ。。



手順1~5を試したら解決するはずだからやってみて
解決しなかったなりぃ、、1~5の結果こうだったなり、、



じゃ次これ試してみて
みたいなやり取りが続き、、最終的に・・・


解決したことを思わず報告してしまう私
「いつでも聞いてくださいね。」だってさ~、優しすぎてChatGPTに恋しちゃう😍同じような方いるんじゃないかな😍
ちなみにですがChatGPTの回答精度は、
質問の仕方(プロンプトの書き方)で大きく変わり、プロンプトエンジニアリングという、プロンプトを上手に書く学問分野まであります。プロンプトエンジニアリングはAIの高度化に伴い近年需要が高まっているようです。
有名なプロンプトの書き方としては、ロールプロンプティングというのがあって、これは文字通り、ChatGPTのロール(役割)を明確にすることで回答精度を高める技法です。
例えば「あなたはIT分野の天才で新入社員から様々な技術に関する質問を受ける立場にあって、質問に対して網羅的で詳細で天才な・・」のように役割を決めてあげると、ChatGPTがその役割になりきってその後に続く質問内容に答えてくれるので、回答精度があがる。あなたは天才です、が本当に効果あるのかは不明ですが、どこかで効果あると聞いたことがあるような🤣
プロンプトエンジニアリングについては、また調べたら投稿しようと思います💪
なんだかWebアプリ開発とは全然違う内容が多くなってしまいました、今回の投稿はここまでにしますー。
ありがとうございました!🐬










コメント
コメント一覧 (1件)
[…] こういった生成AIは、IT企業が各企業と協力して業務に導入していますが、IT企業自体でももちろん活用されます。というのも、生成AIは実はプログラミング言語に詳しく、言葉でアプリ仕様を伝えることでプログラミングをしてくれるのです。私も他の投稿でフラッシュ暗算作成中にChatGPTに恋しているように、質問をすれば、爆速でソースコードやその解説を出力してくれました😄人が書くよりも何倍も早くソースコードが出力され、しかもそれっぽく動くので、これではプログラマーの方の商売あがったりでは?と思うかと思います。 […]